Extends the previous WebSocket sample by providing a generic JavaScript page that exercises a WebSocket endpoint. Example code is on GitHub.
Interacting with WebSockets
Some of the disqus feedback questions were in how to interact with the WebSocket Service. I’ve modified the original index.html and created a new file loop.html. Now when you navigate to your service, just specify the loop.html file.
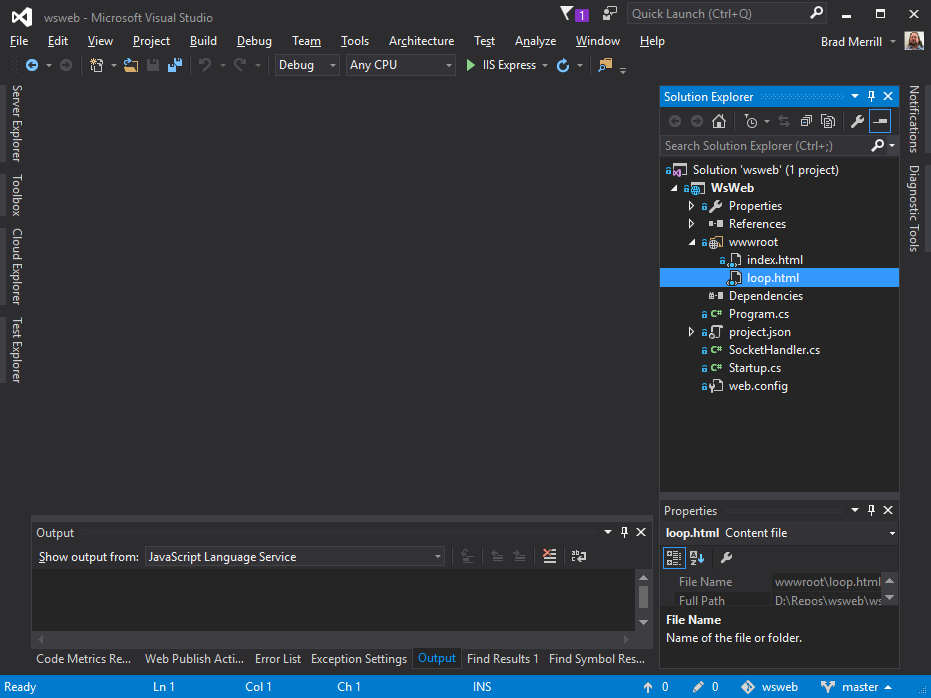
I launch the service from Visual Studio (which by default uses IISExpress to host the service).

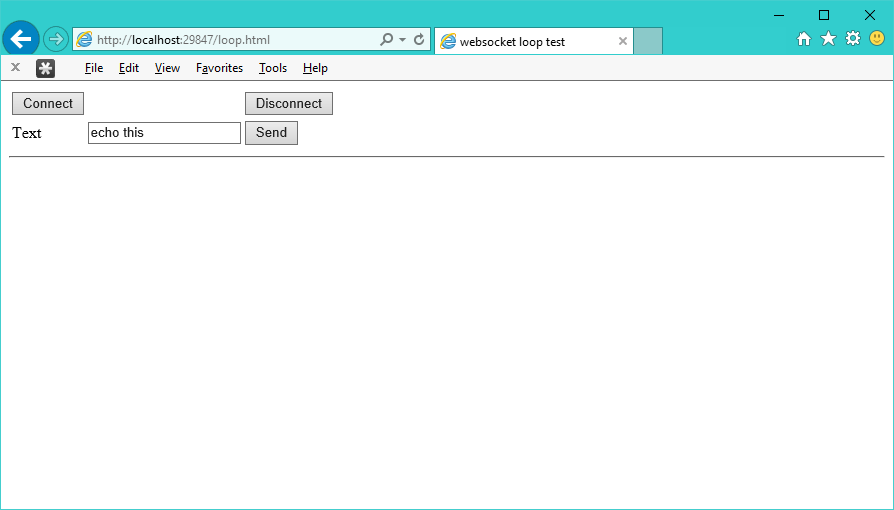
By default this shows the index.html file. Now we tell the browser to use our loop.html file instead:

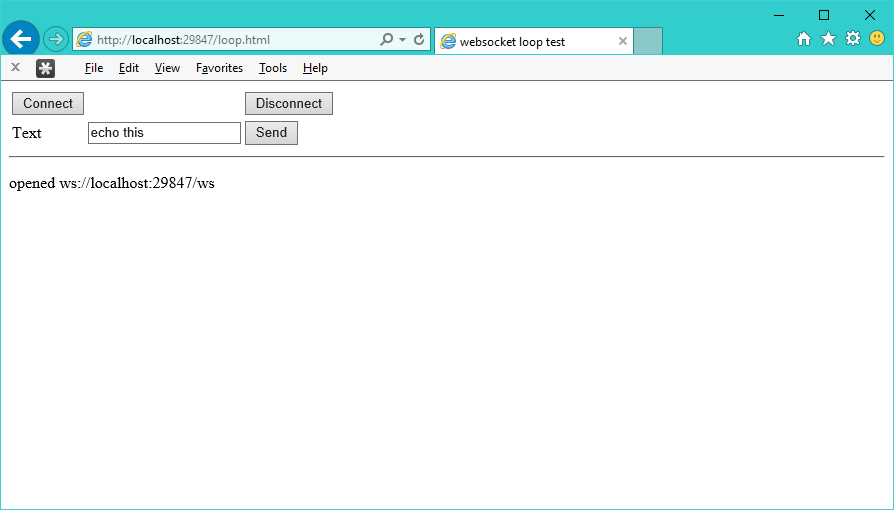
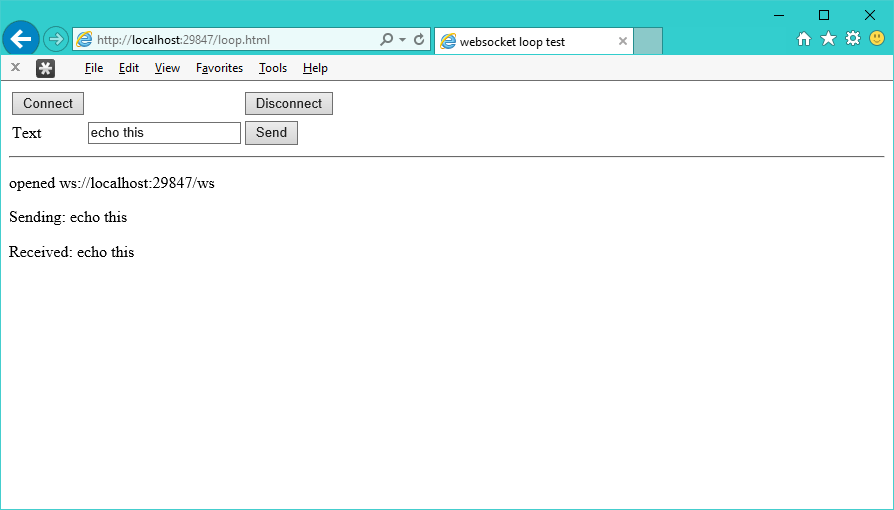
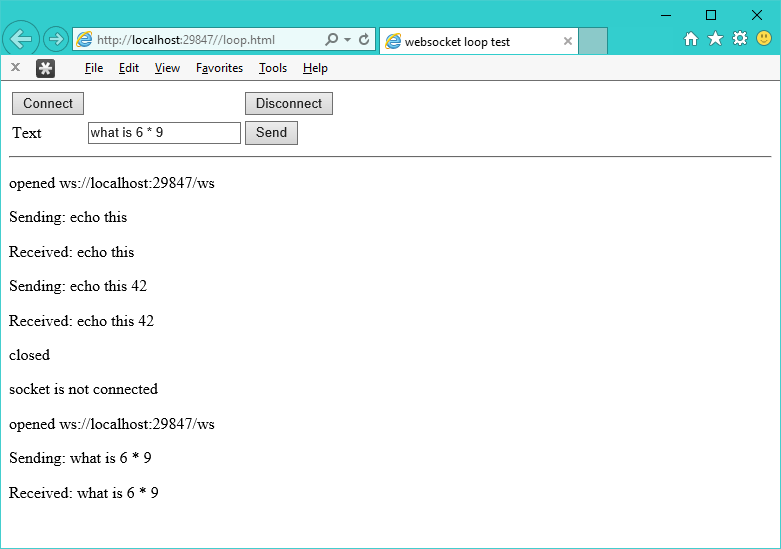
As you can see, we now have buttons for Connect, Disconnect and Send. First we connect to the WebSocket:

Then we send it something, and get something back:

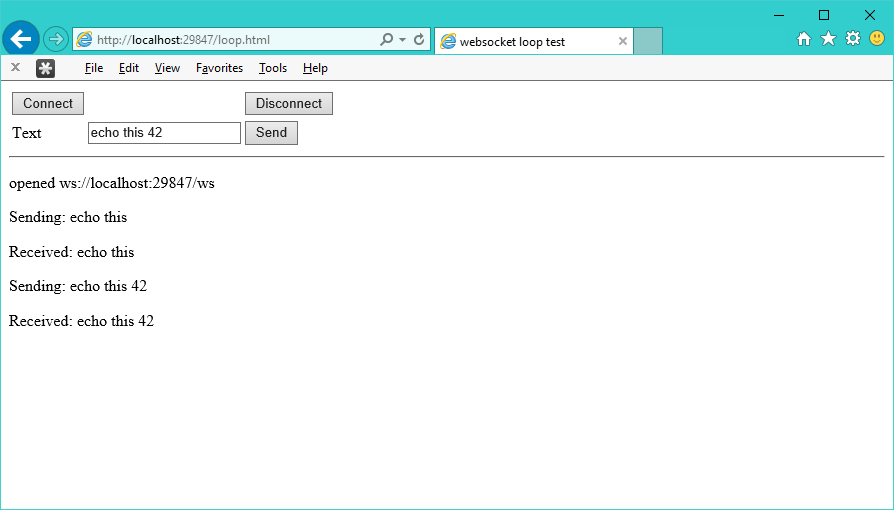
Now to check that it’s actually using what we send it, we’ll modify the text in the textbox, and send the new text:

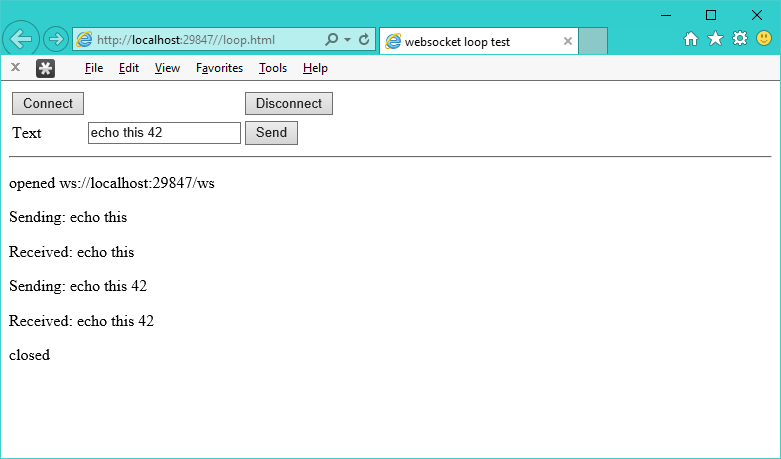
Ok, so it really is just sending back what we sent, let’s disconnect from the socket:

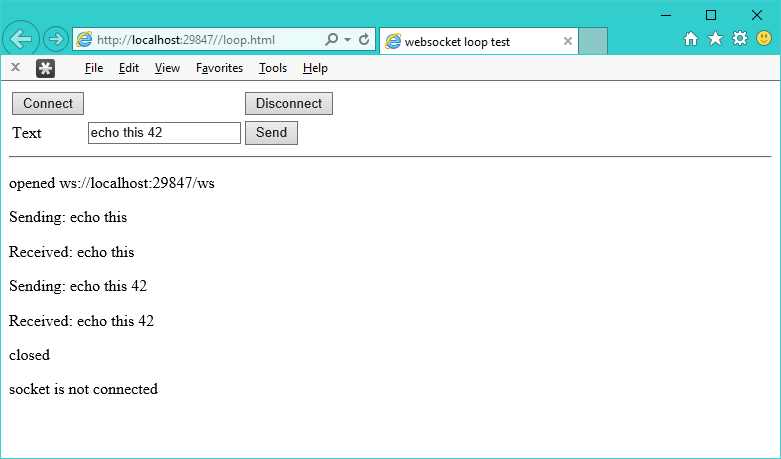
Now to verify, we’ll try to send something while not connected:

Ok, so now let’s reconnect to the socket, and send it something entirely new:

That’s it, a basic loop test for looping WebSocket service.
The JavaScript
The original script was a very simplified test, where the open/send/receive/close steps were all driven from the load event.
The new script no longer opens a connection on page load, but instead will respond to button clicks to perform the open/send/close steps.
The new JavaScript functions are now:
- doConnect
- doDisconnect
- doSendInput
function doConnect() {
socket = new WebSocket(uri);
socket.onopen = function (e) { write("opened " + uri); };
socket.onclose = function (e) { write("closed"); socket = null; };
socket.onmessage = function (e) { write("Received: " + e.data); };
socket.onerror = function (e) { if (e.data) write("Error: " + e.data); };
}
function doSendInput() {
if (socket == null) {
write("socket is not connected");
return;
}
var text = document.getElementById("sendInput").value;
write("Sending: " + text);
socket.send(text);
}
function doDisconnect() {
socket.close();
}
When the buttons are selected, the appropriate “doFunc” is called. The doSendInput function checks to see if there is an active connection, then reads the text from the textbox, and sends that to the active socket.
One of the questions that I received was seeking to understand why the C# service was closing the connection. When in fact it was the overly simplified JavaScript. In this update, the C# service is not modified at all.
Summary / Next Steps
The next thing that I wanted to show was how one can use a combination of JSON and WebSockets to create message based systems that provide a high-degree of concurrency with low latency.